Canvas Draw Text Inside Box
HTML5 Sheet Text
Describe Text
In HTML5, canvas chemical element supports bones text rendering on a line-by-line basis. There are two methods fillText() and strokeText() to describe text on canvas. Y'all can use font holding (type : string) to specify a number of text setting such every bit style, weight, size, and font. The style can be normal, italic, or bold. Default manner is normal.
Code instance of font property :
ctx.font = 'italic 400 12px, sans-serif';
The "400" font-weight doesn't appear considering that is the default value.
fillText() Method
The fillText() method is used to render filled text to the canvas by using the current fill up style and font.
Syntax:
ctx.fillText(text, x, y, maxWidth)
| Parameters | Type | Description |
|---|---|---|
| text | cord | The text characters to paint on the canvas. |
| x | number | The horizontal coordinate to start painting the text, relative to the canvas. |
| y | number | The vertical coordinate to offset painting the text, relative to the canvas. |
| maxWidth | number | The maximum possible text width. |
Instance : HTML5 Canvass draw text using fillText() Method
The post-obit spider web document draws text using fillText() method and font property.
Output:

Lawmaking :
<!DOCTYPE html> <html> <head> <championship>HTML5 Canvas - Text</title> </head> <body> <canvas id="DemoCanvas" width="500" height="600"></canvas> <script> var canvas = document.getElementById("DemoCanvas"); if (canvas.getContext) { var ctx = canvas.getContext('2nd'); ctx.font = 'italic 32px sans-serif'; ctx.fillText('HTML5 Sail Tutorial', ten, 50); } </script> </torso> </html> strokeText() Method
The strokeText() method is used to render the specified text at the specified position by using the current font, lineWidth, and strokeStyle property.
Syntax:
ctx.strokeText(text, x, y, maxWidth);
| Parameters | Type | Description |
|---|---|---|
| text | string | The text characters to paint on the canvass. |
| x | number | The horizontal coordinate to start painting the text, relative to the canvass. |
| y | number | The vertical coordinate to start painting the text, relative to the canvas. |
| maxWidth | number | The maximum possible text width. |
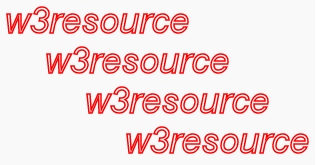
Example: HTML5 Canvass draw text using strokeText() Method
The following web document draws text using strokeText() method and font, lineWidth properties.
Output:

Code :
<!DOCTYPE html> <html> <caput> <title>HTML5 Canvas - Text</title> </head> <torso> <canvass id="DemoCanvas" width="500" height="600"></canvas> <script> var canvas = document.getElementById("DemoCanvas"); if (canvas.getContext) { var ctx = sail.getContext('second'); ctx.font = "italic 36px Unknown Font, sans-serif"; ctx.strokeStyle = "blood-red"; // ready stroke color to ruby ctx.lineWidth = "1.5"; // set stroke width to ane.5 for (var i = 40; i < 200; i += 40) { ctx.strokeText("w3resource", i, i); } } </script> </body> </html> Example : Depict text using fillText() method and linear slope
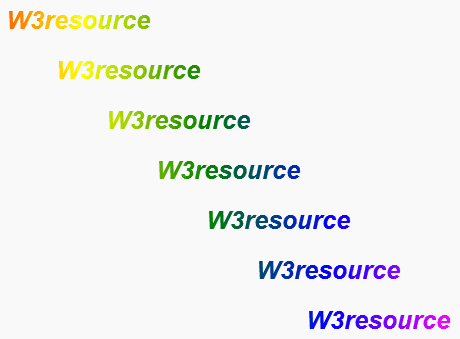
The following web certificate draws text that is filled with a linear gradient.
Output:

Code:
<!DOCTYPE html> <html> <head> <championship>HTML5 Sail - Text</championship> </caput> <body> <sail id="DemoCanvas" width="500" height="600"></canvas> <script> var canvas = certificate.getElementById("DemoCanvas"); if (canvas.getContext) { var ctx = canvas.getContext('2d'); slope = ctx.createLinearGradient(0, 0, canvas.width, 0); // Add the colors with stock-still stops at 25% of the width. gradient.addColorStop("0", "red"); slope.addColorStop(".25", "yellowish"); gradient.addColorStop(".fifty", "greenish"); slope.addColorStop(".75", "bluish"); gradient.addColorStop("1.0", "magenta"); // Employ the slope. ctx.font = "italic 700 25px Unknown Font, sans-serif"; ctx.fillStyle = gradient; for (var i = 0; i < 400; i += 50) { ctx.fillText("W3resource", i, i); } } </script> </torso> </html> Text Alignment
In HTML5 sheet textAlign holding is used to set the text alignment on the canvas. Possible values are start, terminate, left, right, and center. Default value : commencement.
- start : The text is aligned at the normal start of the line (left-aligned for left-to-correct locales, right-aligned for right-to-left locales).
- end : The text is aligned at the normal end of the line (correct-aligned for left-to-right locales, left-aligned for right-to-left locales).
- left : The text is left-aligned.
- correct : The text is correct-aligned.
- center : The text is centered.
Syntax :
ctx.textAlign = value
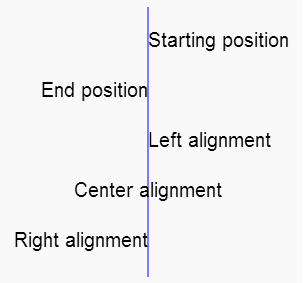
Case: HTML5 Sail, describe text using text alignment
The following code example shows all the property values of textAlign property.
Output :

Code:
<!DOCTYPE html> <html> <head> <title>HTML5 Sail - Text</title> </caput> <body> <canvas id="DemoCanvas" width="500" acme="600"></canvas> <script> var canvas = certificate.getElementById("DemoCanvas"); if (canvas.getContext) { var ctx = canvas.getContext('2d'); // Create a line at the anchor indicate. ctx.strokeStyle = "blue"; ctx.textAlign = "center"; ctx.moveTo(150, 60); ctx.lineTo(150, 330); ctx.stroke(); ctx.strokeStyle = "light-green"; ctx.font = "20px sans-serif"; ctx.textAlign = "start"; ctx.fillText("Starting position", 150, 100); ctx.textAlign = "end"; ctx.fillText("Cease position", 150, 150); ctx.textAlign = "left"; ctx.fillText("Left alignment", 150, 200); ctx.textAlign = "center"; ctx.fillText("Center alignment", 150, 250); ctx.textAlign = "right"; ctx.fillText("Right alignment", 150, 300); } </script> </torso> </html> Text Baseline
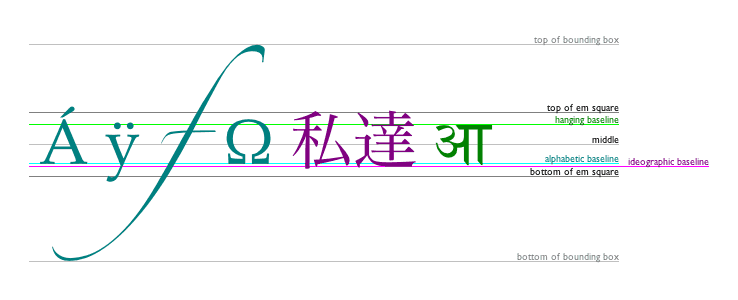
In HTML5 canvas textBaseline belongings is used to become or set the current settings for the font baseline alignment. Legal values are top, hanging, middle, alphabetic, ideographic, bottom.
- height : The top of the em square.
- hanging : The hanging baseline
- centre : The center of the em square.
- alphabetic : Default. The alphabetic baseline.
- ideographic : The ideographic baseline.
- bottom : The bottom of the em square.
Syntax:
ctx.textBaseline = value
The position of each baseline value, relative to the bounding box, is shown in the following moving picture :

Example : HTML5 Canvas, text baseline example
In the following example the text is vertically centered (textBaseline = 'middle) in the bounding box.

Code:
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas - Text</title> </head> <body> <canvas id="DemoCanvas" width="500" height="400"></sheet> <script> var sheet = document.getElementById("DemoCanvas"); if (canvas.getContext) { var ctx = canvass.getContext('second'); for (i = 0; i < 500; i += 10) { ctx.moveTo(0, i); ctx.strokeStyle = "#E8D8D8"; ctx.lineTo(sheet.width, i); ctx.stroke(); } for (i = 0; i <511; i += 10) { ctx.moveTo(i, 0); ctx.strokeStyle = "#E8D8D8"; ctx.lineTo(i,canvas.elevation); ctx.stroke(); } ctx.beginPath(); ctx.moveTo(0, 300); ctx.font = "80px Unknown Font, sans-serif"; var ten = canvas.width / two; var y = sheet.peak / ii; ctx.textAlign = 'heart'; ctx.textBaseline = 'middle'; ctx.fillStyle = 'bluish'; ctx.fillText('w3resource', x, y); } </script> </body> </html> Text Metrics
In HTML5 sail measureText() method is used to get the text metrics of HTML5 Canvas text. The method returns an object that contains the width (in pixels) of the specified text.
Syntax:
var textWidth = ctx.measureText(text)
Instance : HTML5 Sail, text metrics example
The following example returns the width (in pixels) of a given text.
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas - Text</championship> </caput> <body> <canvas id="DemoCanvas" width="500" peak="600"></canvas> <script> var canvas = document.getElementById("DemoCanvas"); if (sail.getContext) { var ctx = canvas.getContext('2nd'); var text='w3resource'; ctx.font = "24px Unknown Font, sans-serif"; ctx.fillText(text, 120, 40); var metrics=ctx.measureText(text); warning(metrics.width); } </script> </trunk> </html> Code Editor:
Run across the Pen html css common editor by w3resource (@w3resource) on CodePen.
Previous: HTML5 Canvas: Gradients and Patterns
Next: HTML5 Canvas : Calculation Shadows
vondoussasirche1938.blogspot.com
Source: https://www.w3resource.com/html5-canvas/html5-canvas-text.php